Σε αυτό το άρθρο θα συνεχίσουμε την γνωριμία μας με το Glade και τον τρόπο δημιουργίας ενός UI στο GTK. Θα ολοκληρώσουμε την κατασκευή του βασικού μας παράθυρου προσθέτοντας ένα πεδίο το οποίο θα μας δείχνει τις εικόνες που έχει διαλέξει ο χρήστης για την εναλλαγή του φόντου, δύο πεδία στα οποία θα δίνει τις τιμές για τον χρόνο εμφάνισης και εναλλαγής κάθε εικόνας, και στο τέλος δύο κουμπιά εφαρμογής και κλεισίματος.
Ξεκινώντας από εκεί που είχαμε μείνει στο προηγούμενο άρθρο, προσθέτουμε ένα scrolled window στην τρίτη γραμμή και αλλάζουμε το “Είδος σκίασης” σε “Μέσα”. Αυτό είναι καθαρά αισθητικό και μπορείτε να διαλέξετε ότι αρέσει σ' εσάς. Το scrolled window είναι ο περιέκτης μέσα στον οποίο βάζουμε οποιοδήποτε αντικείμενο θέλουμε να κάνει κύλιση, αλλιώς το αντικείμενο από μόνο του δεν κάνει.
Στην συνέχεια προσθέτουμε μέσα στο κυλιόμενο παράθυρο ένα αντικείμενο “Προβολής κειμένου” (textview), αλλάζουμε το όνομα του σε picsview και κάνουμε την ιδιότητα του “Παραμετροποιήσιμο” “Όχι”. Εδώ θα εμφανίζουμε μια λίστα με τα ονόματα των εικόνων που έχει διαλέξει ο χρήστης προς προβολή.
Για να μπορέσουμε να γράψουμε στο textview αντικείμενο, μέσα από το πρόγραμμα μας, θα πρέπει να χρησιμοποιήσουμε ένα text buffer. Διαλέγουμε λοιπόν το αντίστοιχο εικονίδιο και το ονομάζουμε picbuffer. Στην συνέχεια στο tab “Γενικά” του picsview, στο πεδίο “Buffer” διαλέγουμε αυτό που μόλις δημιουργήσαμε.
Στην τέταρτη γραμμή βάλτε ένα HBox 3 θέσεων. Διαλέγουμε “Όχι” για το “Γέμισμα” και το “Ανάπτυξη” του. Στη μεσαία θέση βάζουμε ένα πεδίο εισόδου και αριστερά και δεξιά από ένα label. Στην “Ετικέτα” του αριστερού βάζουμε το λεκτικό: “Χρόνος εμφάνισης” και στο δεξί “sec”. Και των δύο τα “Γέμισμα” και “Ανάπτυξη” τα κάνουμε “Όχι”. Και στα δύο δίνουμε αριθμητικό “Γέμισμα” ίσο με 5. Αυτό για να έχουν ένα περιθώριο από τα όρια του παραθύρου. Το πεδίο εισόδου το μετονομάζουμε “duration”.
Τα ίδια ακριβώς κάνουμε και για την 5 γραμμή. Οι μόνες διαφορές είναι το λεκτικό στο αριστερό label: “Χρόνος εναλλαγής” και το όνομα του πεδίου: change
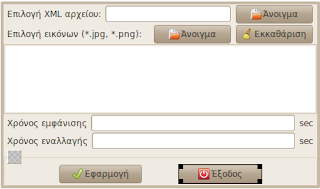
Τώρα το παράθυρο μας έχει την εξής μορφή:
Στην τελευταία γραμμή θα βάλουμε πρώτα ένα frame. Το frame δημιουργεί δύο δικά του αντικείμενα, τα οποία και δεν τα χρειαζόμαστε, ένα alignment και ένα label. Σβήστε τα και τα δύο. Επιλέξτε σαν “Σκίαση πλαισίου” το “Μέσα”. Στα “Γέμισμα” και “Ανάπτυξη” επιλέγουμε κι εδώ “Όχι”. Αυτό το προσθέσαμε καθαρά για αισθητικούς λόγους, για να περικλείονται τα παρακάτω κουμπιά σε ένα σκιασμένο πλαίσιο και να ξεχωρίζουν.
Στην συνέχεια προσθέστε μέσα στο frame ένα οριζόντιο button box. Ορίστε δύο τον αριθμό των στοιχείων και αλλάξτε το “Στυλ διάταξης” σε “Κεντρο” και στο “Διάκενο” βάλτε τιμή 50.
Στις δύο θέσεις που έχουν δημιουργηθεί προσθέτουμε δύο κουμπιά. Διαλέγουμε για το πρώτο από το stock το κουμπί gtk-apply και το ονομάζουμε okbutton και για το άλλο επιλέγουμε το gtk-quit και το ονομάζουμε endbutton.
Το παράθυρό μας έχει τώρα την τελική του μορφή:
Θα ήθελα να αναφέρω ότι η εμφάνιση του παραθύρου μπορεί να διαφέρει από σύστημα σε σύστημα. Για παράδειγμα, αφού δεν έχουμε ασχοληθεί καθόλου με της γραμματοσειρές του παραθύρου, το GTK δείχνει αυτές που έχει σαν προεπιλογή για όλο το Gnome περιβάλλον. Οπότε είναι αναλόγως τι έχει επιλέξει ο καθένας για το σύστημά του. Αλλά και το θέμα, τα χρώματα ακόμα και τα εικονίδια μπορεί να διαφέρουν. Η λειτουργία και η συμπεριφορά όμως των αντικειμένων παραμένουν ίδιες.
Στην συνέχεια θα ορίσουμε τις μεθόδους που θα εκτελούνται όταν πατήσουμε το αντίστοιχο κουμπί. Στο tab “Σήματα” του κουμπιού endbutton επιλέγουμε το σήμα clicked και γράφουμε σαν handler την close_window που έχουμε ήδη χρησιμοποιήσει στο σήμα destroy του παραθύρου.
Στο clicked του okbutton δίνουμε clicked_ok, στο picbutton picbutton_click, στο clearbutton clearbutton_click και στο xmlbutton xmlbutton_click.
Όταν πατηθεί το κουμπί xmlbutton θέλουμε να ανοίγει ένα παράθυρο επιλογής αρχείων για να διαλέξει ο χρήστης που θα σώσει και με τι όνομα το XML αρχείο. Αναλόγως, όταν πατηθεί το picbutton θέλουμε να μπορεί ο χρήστης να επιλέξει τις εικόνες που θέλει να εμφανίζονται στο φόντο του. Το clearbutton θα καθαρίζει το picsview από όλα τα αρχεία.
Χρειάζεται να δημιουργήσουμε δύο ακόμα αντικείμενα, δύο φίλτρα, όπου θα χρησιμοποιηθούν στα παράθυρα επιλογής αρχείων. Για το πρώτο θέλουμε να μας δείχνει μόνο τα .xml αρχεία και για το δεύτερο μόνο τα .jpg και .png. Από τα “Διάφορα” επιλέγουμε δύο φορές “Φιλτρο αρχείων” και ονομάζουμε το πρώτο xmlfilter και το δεύτερο picfilter.

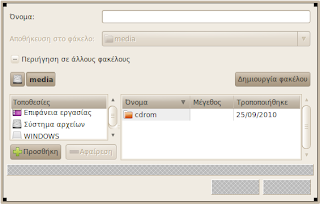
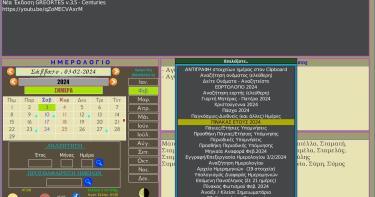
Από τα “Ανώτατα επίπεδα” κάνουμε κλικ στον Διάλογο Επιλογής Αρχείου. Αυτό θα δημιουργήσει ένα καινούργιο παράθυρο με το όνομα filechooser1. Αλλάζουμε το όνομα του σε xmlchooser. Βάζουμε στον τίτλο παραθύρου: “Επιλέξτε αρχείο XML προς εγγραφή”. Αλλάζουμε στο τέλος την “Ενέργεια” του να γίνει “Αποθήκευση”. Για “Φιλτρο” επιλέγουμε το xmlfilter που δημιουργήσαμε προηγουμένως. Στην συνέχεια προσθέτουμε δύο κουμπιά στις αντίστοιχες ελεύθερες θέσεις του. Ένα gtk-cancel (Ακύρωση) και ένα gtk-ok (Εντάξει). Τους δίνουμε αντίστοιχα τα ονόματα xmlchooser_cancel και xmlchooser_ok. Στα clicked σήματα τους δίνουμε σαν handler αντίστοιχα xmlchooser_cancel_clicked και xmlchooser_oκ_clicked.
Έχουμε τώρα έτοιμο το πρώτο βοηθητικό παράθυρο επιλογής XML αρχείου. Θα ανοίγει όταν ο χρήστης πατήσει το πρώτο κουμπί “Ανοιγμα”, θα επιλέγει αρχείο προς εγγραφή και αναλόγως αν έχει πατήσει Εντάξει ή Ακύρωση το πρόγραμμα θα καταχωρεί ή όχι αυτήν την επιλογή και θα κλείνει το παράθυρο.
Το παράθυρο μπορεί να το κλείσει όμως ο χρήστης πατώντας και το X που υπάρχει σε μία από τις πάνω γωνίες του. Πατώντας το, το GTK καταστρέφει το παράθυρο και αν ο χρήστης ξαναπατήσει “Άνοιγμα” τότε εμφανίζεται λάθος γιατί το πρόγραμμα προσπαθεί να δείξει ένα αντικείμενο που δεν υπάρχει. Για να αποφευχθεί αυτή η περίπτωση δίνουμε στο σήμα “delete-event” του xmlchooser έναν handler για μια μέθοδο του προγράμματός μας, η οποία το μόνο που θα κάνει είναι να επιστρέφει True. Ας την ονομάζουμε delete_chooser. Γιατί στο delete-event και όχι στο destroy-event; Γιατί το delete προηγείται του destroy και επιστρέφοντας True δεν καλείται ποτέ η αντίστοιχη destroy συνάρτηση του GTK.

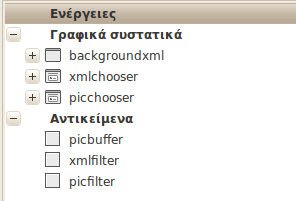
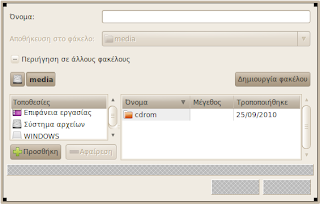
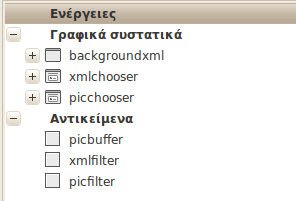
Με τον ίδιο τρόπο δημιουργούμε κι ένα δεύτερο παράθυρο επιλογής αρχείων. Τα χαρακτηριστικά του θα είναι: Όνομα: picchooser, Τίτλος: “Επιλέξτε εικόνες”, Επιλογή Πολλαπλων: Ναι, Ενέργεια: Άνοιγμα, Φίλτρο: picfilter. Προσθέτουμε τα ίδια κουμπιά και βάζουμε σαν handler τα picchooser_cancel_clicked και picchooser_ok_clicked αντίστοιχα. Θα δώσουμε και την ίδια μέθοδο, delete_chooser, στο delete_event του παραθύρου. Μπορούμε να χρησιμοποιήσουμε την ίδια μιας και το μόνο που κάνει είναι να επιστρέφει True. Τα τελικά toplevel αντικείμενα είναι αυτά:
Το γραφικό μας περιβάλλον είναι τώρα έτοιμο. Έχουμε την δυνατότητα να διαλέξουμε αρχείο προς εγγραφή, αρχεία προς ανάγνωση, ένα μέρος για να τα εμφανίσουμε όλα αυτά, δύο πεδία εισαγωγής των χρόνων, κουμπιά εφαρμογής και τέλους προγράμματος. Στο τρίτο μέρος θα παρουσιάσουμε το πρόγραμμα σε python το οποίο χειρίζεται αυτά τα αντικείμενα και δημιουργεί το αρχείο XML εναλλασσόμενων φόντων του Gnome. Το άρθρο αυτό σε μορφή PDF, οι συλλήψεις οθόνης και το ολοκληρωμένο πλέον αρχείο Glade μπορείτε να τα κατεβάσετε από εδώ.
sv1jsb.blogspot.com





















Σχόλια
Πολυ ωραιο κειμενο και τα εξηγεις ολα αναλυτικα. Μπράβο.
Πάρα πολύ καλος οδηγος,
απλά να ενημερώνω ότι το του link που έχεις δόσει περιέχει το pdf του 2ου οδηγού σωστά,
το backgroundxml.glade του 2ου οδηγού σωστά,
αλλά το backgroundxml.py είναι πάλι του 1ου μέρους του οδηγού. :P
Σε ευχαριστώ, και ελπίζω να βοήθησε όσους θέλουν να γνωρίσουν τον παραθυρικό προγραμματισμό στο Linux. Όσον αφορά στην παρατήρησή σου θα ήθελα να ενημερώσω ότι είναι σκοπίμως έτσι γιατί στο δεύτερο μέρος δεν ασχοληθήκαμε καθόλου με προγραμματισμό, αλλά μόνο με την δημιουργία του περιβάλλοντος με το Glade.
Το μόνο μόνο που άλλαξε, σε αυτό το μέρος του οδηγού, είναι το αρχείο background.glade
Στο τρίτο μέρος υπάρχει το πρόγραμμα και πως αυτό συνδέεται με το Glade.
Φιλικά,
Ανδρέας