Για να τροποποιήσουμε την οθόνη σύνδεσης στο Drupal 7 δεν χρειάζεται να πειράξουμε το κώδικα ούτε να προσθέσουμε νέες functions στο template.php. Αρκεί να δημιουργήσουμε το κατάλληλο template αρχείο και το Drupal θα καταλάβει αυτόματα τι θέλουμε.
Το αρχείο που πρέπει να φτιάξουμε για να αντικαστήσουμε τη σελίδα /user με ό,τι επιθυμούμε είναι το page--user.tpl.php. Πρόκειται για ένα από τα default Theme Hook Suggestions στο Drupal Core (δείτε όλα τα suggestions εδώ)
Μέσα στο αρχείο page—user.tpl.php αρκεί να γράψουμε τα εξής
<?php print $messages; ?>
<?php print drupal_render(drupal_get_form('user_login')); ?>Η πρώτη γραμμή λέει στο drupal να δείχνει στον χρήστη τα μηνύματα (σφάλματος, ειδοποιήσεις). Για παράδειγμα αν γράψει λάθος το username ή το password του θα εμφανιστεί στην ίδια σελίδα το
Sorry, unrecognized username or password. Have you forgotten your password?
Η δεύτερη γραμμή λέει ότι θέλουμε να εμφανιστεί στη σελίδα αυτή η κανονική φόρμα σύνδεσης του drupal (το user_login) με το username και το password αλλά και το κουμπάκι Log In.
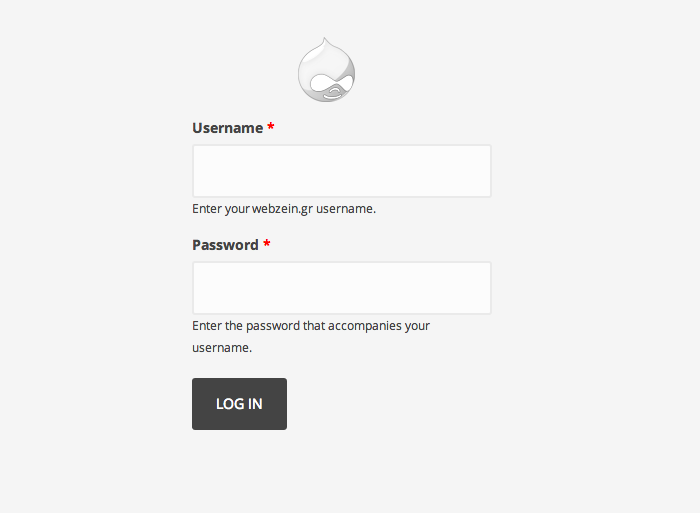
Αυτό είναι όλο. Αποθηκεύουμε το αρχείο και κάνουμε clear caches. Μετά αν πάμε ως anonymous στο www.example.gr/user θα δούμε κάτι σαν κι αυτό:

Αν θέλουμε μπορούμε να προσθέσουμε και το παραδοσιακό “ξέχασες το συνθηματικό σου;” σύνδεσμο. Αρκεί στο τέλος του παραπάνω κώδικα να προσθέσουμε τη γραμμή:
<a href="user/password">Ξέχασες το συνθηματικό σου;</a>
Αντίστοιχη είναι η διαδικασία και για την οθόνη ανάκτησης συνθηματικού. Η διαφορά είναι οτι το template αρχείο που πρέπει να δημιουργήσουμε λέγεται: page--user--password.tpl.php και τα περιεχόμενά του είναι:
<?php print $messages; ?>
<?php print drupal_render(drupal_get_form('user_pass')); ?>
<a href="/user">Επιστροφή στην οθόνη σύνδεσης</a>Αυτό ήταν! Μην ξεχάσετε να κάνετε clear caches.
Placehovers
Και κάτι ακόμα, εντελώς προαιρετικό αλλά fancy. Αν δεν θέλετε να φαίνονται οι ετικέτες Username: και Password πάνω από τα input textfields αλλά αντίθετα θέλετε να φαίνονται μέσα σε αυτά ως “placehover” αρκεί να προσθέσετε στο template.php τις παρακάτω δύο functions — αντικαθιστάτε το THEMENAME με το όνομα του theme που χρησιμοποιείται p.x. magazeen. Η δεύτερη function καταργεί και τις περιγραφές που εμφανίζονται κάτω από τα input
<?php
function THEMENAME_form_alter(&$form, &$form_state, $form_id) {
if ( TRUE === in_array( $form_id, array( 'user_login', 'user_login_block') ) ) {
$form['name']['#attributes']['placeholder'] = t( 'Username' );
$form['pass']['#attributes']['placeholder'] = t( 'Password' );
$form['name']['#title_display'] = "invisible";
$form['pass']['#title_display'] = "invisible";
}
}
function THEMENAME_form_user_login_alter(&$form, &$form_state) {
$form['name']['#description'] = t('');
$form['pass']['#description'] = t('');
}
?>
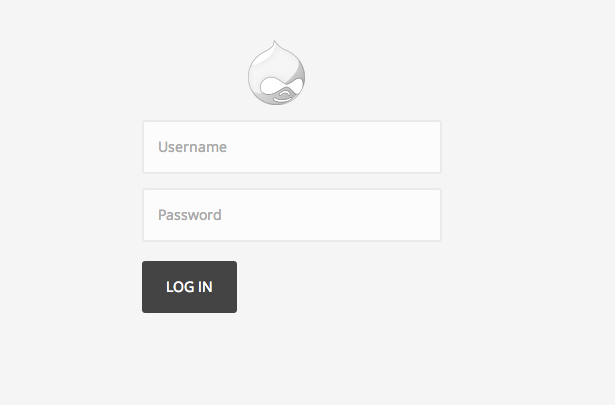
Το τελικό αποτέλεσμα μετά από λίγο styling με CSS είναι κάπως έτσι:

- Συνδεθείτε ή εγγραφείτε για να σχολιάσετε