Σε αυτό το άρθρο επιχειρούμε να κάνουμε μια σύντομη και γενική εισαγωγή στα Progressive Web Apps, περιγράφοντας τις τεχνολογίες στις οποίες στηρίζονται και τα πλεονεκτήματα που παρέχουν σε web developers και χρήστες.
Σε πολύ γενικές γραμμές, οι εφαρμογές τύπου Progressive Web App (PWA) είναι στην ουσία ιστότοποι που όμως ξεχωρίζουν από τις παραδοσιακές ιστοσελίδες στον τομέα της ταχύτητάς, της ασφάλειας, καθώς και για το γεγονός ότι έχουν την όψη και την αίσθηση ενός native app που μπορείς να «εγκαταστήσεις» στο κινητό σου και παίζει πάντα.
Τα PWΑ βασίζονται σε ανοικτές τεχνολογίες και πρότυπα, όπως HTML5, CSS3, και JavaScript, τρέχουν ουσιαστικά σε έναν full-screen browser οπότε δεν κλειδώνουν τον χρήστη σε ένα συγκεκριμένο λειτουργικό σύστημα. Δείτε πως περιγράφει τα PWA ο Alex Russel της Google, ο οποίος πρότεινε το όρο το 2015 μαζί με τον σχεδιαστή Frances Berriman:
"These apps aren’t packaged and deployed through stores, they’re just websites that took all the right vitamins… They progressively become ‘apps’."
Τι απαιτείται να έχει ένα PWA
Οι βασικές τεχνικές προδιαγραφές ενός ιστότοπου ή μιας ιστοσελίδας για να θεωρηθεί πλήρες PWA είναι:
- Χρήση HTTPS
- Χρήση responsive design
- Χρήση έγκυρου Web Manifest για τον έλεγχο της εμφάνισης και εκκίνησης
- Χρήση Service Worker με 'fetch' Event Handler
- Λειτουργία όλων των URLs σε offline mode
- Ομαλή μετάβαση από σελίδα σε σελίδα
Χάρη στη χρήση JS Service Worker και την αξιοποίηση μιας NoSQL βάσης που ενσωματώνουν οι μοντέρνοι browsers, το PWA «παίζει» πάντα και δείχνει άμεσα περιεχόμενο, ακόμα και όταν η συσκευή ή το ίδιο το site είναι offline. Και βέβαια, με χρήση local caching οι σελίδες εμφανίζονται στον χρήστη πολύ πιο γρήγορα από ότι σε ένα κλασικό site.
Δείτε ένα βίντεο της Google για τα PWA:
Πλεονεκτήματα PWA
Οι εφαρμογές PWA δηλαδή οι ιστότοποι που έχουν κατασκευαστεί με αυτό το πρότυπο παίζουν φυσικά με όλους τους μοντέρνους browsers. Ως εφαρμογές είναι συμβατές με Android, iOS και Windows.
Τα πλεονεκτήματα ενός PWA σε σχέση με ένα «παραδοσιακό» ιστότοπο είναι:
Ταχύτητα
Τα PWA είναι μεν ιστότοποι αλλά αξιοποιούν μοντέρνες Javascript μεθόδους με στόχο την ταχύτερη εμπειρία του χρήστη.
Ασφάλεια
Τα PWA χρησιμοποιούν εξορισμού το HTTPS πρωτόκολλο, εξασφαλίζοντας end-to-end ασφάλεια στην επικοινωνία του χρήστη με τον server.
Responsive
Το web design των PWA είναι εξορισμού responsive, διαφορετικά δεν θα μπορούσαν να έχουν την αίσθηση της mobile εφαρμογής.
Άμεση Εγκατάσταση
Ο επισκέπτης μπορεί να «εγκαταστήσει» το app στο κινητό του, χωρίς καν να ανοίξει το App Store του iOS ή του Android. Και είναι πάντα 100% συμβατό, ανεξάρτητα από το λειτουργικό του σύστημα. Μάλιστα η Google ανακοίνωσε πρόσφατα ότι τα PWA μπορούν πλέον να παίζουν ως desktop εφαρμογές (προς το παρόν μόνο σε Windows
Χρήση Offline
Το PWA λειτουργεί ακόμα και όταν ο χρήστης δεν έχει πρόσβαση στο Internet. Χάρη στα service workers, η εφαρμογή παίζει ακόμα και όταν το backend έχει «πέσει», δείχνοντας προφανώς το πιο πρόσφατα κασαρισμένο περιεχόμενο.
Συνδεσιμότητα
Κάθε PWA και κάθε σελίδα του είναι στην ουσία μια ιστοσελίδα με ένα κανονικό URL το οποίο μπορεί να γίνει index από τις μηχανές αναζήτησης και φυσικά να το μοιραστούμε με όποιον θέλουμε.
SEO-friendly
Επειδή τα PWA δεν είναι native apps αλλά κανονικά και ανοικτά sites, μπορούμε να εφαρμόσουμε τεχνικές SEO για την αύξηση της επισκεψιμότητάς τους.
Οικονομία
Μια και η PWA εφαρμογή είναι μία και μοναδική, χωρίς να υπάρχουν ξεχωριστά code bases για κάθε mobile λειτουργικό, δεν χρειάζεται να φτιάξουμε ξανά και ξανά διαφορετικές version ενός site. Με λίγα λόγια: ο ίδιος κώδικας τρέχει σε όλες τις πλατφόρμες και όλα τα λειτουργικά.
Αύξηση engagement
Η εμπειρία με PWA μέχρι σήμερα έχει δείξει ότι η υιοθέτηση του προτύπου PWA από έναν ιστότοπο οδηγεί συνήθως σε αύξηση του χρόνου παραμονής και των σελίδοπροβολών ανά επίσκεψη με ταυτόχρονη μείωση του bounce rate. Μεγάλες εταιρείες όπως το Twitter, to Forbes και το Starbucks αναφέρουν ότι από τη στιγμή που πέρασαν σε PWA, αυξήθηκε κατακόρυφα η χρήση του website τους. Επιπλέον με τη χρήση push notification αυξάνεται η πιθανότητα να επανέλθει ένας χρήστης στην εφαρμογή.
Πως θα στήσετε ένα PWA
Η Google, όπως είναι λογικό, παρέχει ένα τεράστιο όγκο τεκμηρίωσης για τα PWA εδώ. Παράλληλα, υπάρχουν κι έτοιμες εφαρμογές στο Githun με τις οποίες μπορούμε να «παίξουμε» κάνοντας απλά ένα clone.
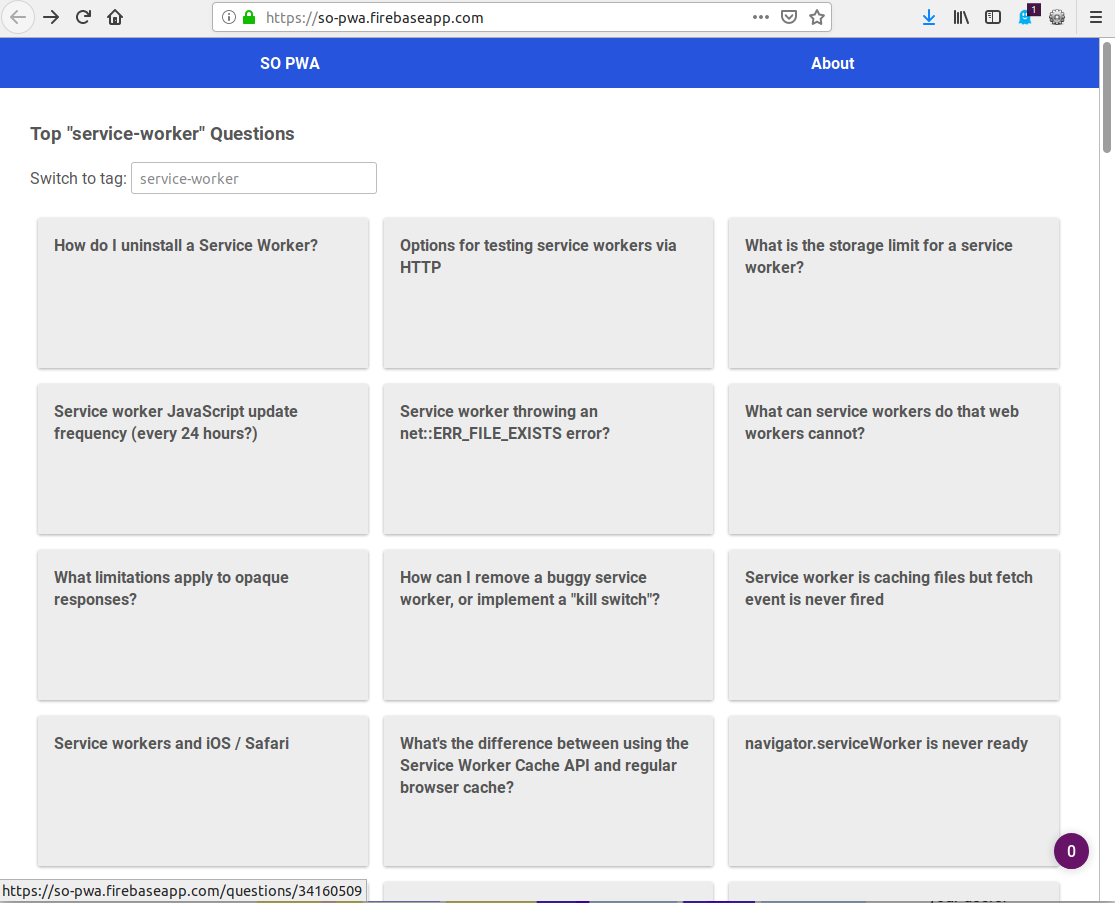
Για παράδειγμα, δείτε αυτό το progressive web app που διαβάζει περιεχόμενο από το Stack Overflow:
https://github.com/GoogleChromeLabs/so-pwa
Εδώ το βλέπετε να παίζει κανονικά:
https://so-pwa.firebaseapp.com
Δείτε κι ένα εισαγωγικό βίντεο:
Περισσότερα για τα Progressive Web Apps:
- Συνδεθείτε ή εγγραφείτε για να σχολιάσετε